티스토리 뷰
들어가며
전 회사에서 한 선배님이 질문을 했다.
Blocking 과 Non-blocking, Sync 와 Async 의 차이를 설명할 수 있냐고.
어 음... 하는 사이 선배님이 다시 말을 했다.
그 둘을 설마 같은거라고 이해하고 계신건 아니죠?
음.. 그렇게 알고있는거 같은데요 라고 말했다.
그러자 나한테 그림 하나를 보여주었던 기억이 난다.
그로부터 수 개월 지난 후 부랴부랴 블로그에 정리를 해본다...
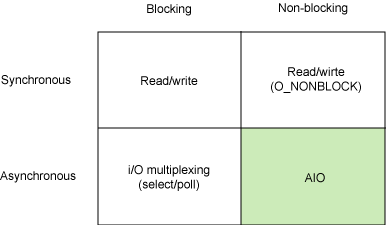
가장 대표적인 IBM developerWorks의 2:2 매트릭스

당연히 그림만 봐서는 절대 이해가 안간다. 하지만 한 가지는 알 수 있다.
Blocking 이면 반드시 Sync 가 아니고, Non-blocking 이면 반드시 async 도 아니라는 점이다.
그 말인 즉슨, Blocking / Non-blocking 과 Sync / Async 는 다른 개념이라는 것이다.
결과부터 말하자면.. Blocking / Non-blocking 과 Sync / Async 는 '관점'을 어떻게 두느냐에 따라 다르다고 할 수 있겠다.
사실 관련된 블로그 정리글들이 너무 많은데.. 아직도 너무 어렵기에 일단은 간략하게 아래와 같이 정의했다.
Blocking / Non-blocking 은 호출된 함수가 호출한 함수에게 제어권을 바로 주느냐 안주느냐,
Sync / Async 는 호출된 함수의 종료를 호출한 함수가 처리하느냐, 호출된 함수가 처리하느냐의 차이다.
블로킹 Blocking
- A 함수가 B 함수를 호출 할 때, B 함수가 자신의 작업이 종료되기 전까지 A 함수에게 제어권을 돌려주지 않는 것
논블로킹 Non-blocking
- A 함수가 B 함수를 호출 할 때, B 함수가 제어권을 바로 A 함수에게 넘겨주면서, A 함수가 다른 일을 할 수 있도록 하는 것.
동기 Synchronous
- A 함수가 B 함수를 호출 할 때, B 함수의 결과를 A 함수가 처리하는 것.
비동기 Asynchronous
- A 함수가 B 함수를 호출 할 때, B 함수의 결과를 B 함수가 처리하는 것. (callback)
4가지 개념을 바탕으로 그림을 다시 이해해보자.
Sync-Blocking 모델과 Async-Nonblocking 모델에 대해서는 흔하게 접하고 있기에
그림만으로도 충분히 이해할 것이라고 생각된다.
Sync-Nonblocking 모델

여기서 부터 일반적인 케이스가 아니라는 생각이 들 수 있어서 어려울 수 있다.
하지만 위에서 간단히 요약한 4가지 개념의 특성을 적용하면 의외로 이해가 간다.
- Non-blocking : A 함수가 B 함수를 호출 한 뒤, B 함수가 A 함수에게 제어권을 바로 돌려준다.
- Synchronous : A 함수가 B 함수를 호출 할 때, B 함수의 결과를 A 함수가 처리하는 것.
조합해보면 B 함수가 바로 제어권을 돌려주기에 A 함수는 다른 작업을 수행할 수 있지만,
언제 종료되는지 알 수 없는 B 함수의 종료를 A 함수가 처리해야 한다.
A 함수가 직접 결과를 처리해야하는 상황이기에 B 함수의 종료를 반복적으로 물어봐야 하는 경우이다.
Async-Blocking 모델

그림만 봐도 알 수 있듯 굉장히 비효율적으로 보이는 모델이고
그래서 그런지 흔한 케이스가 아니기에 특별히 예제 찾기도 쉽지 않다..
구글링을 해보면, 의도치 않게 위의 모델로 동작하는 케이스가 있긴 한 것 같은데
적어도 의도하고 사용하는 모델은 아닌 거 같으니... 노근본 개발자는 이만 대충 개념만 이해해보고 넘어가 보겠다
'개발 > Etc' 카테고리의 다른 글
| [애자일] MVP 란? (1) | 2019.09.16 |
|---|---|
| Mongoose Query Builder 몽구스 쿼리 빌더 (0) | 2019.09.10 |
| AWS Lambda 배포 시 alias 명시하는 법 (+주의사항!) (0) | 2019.09.02 |
| [애자일] 트럭(버스) 팩터란? (0) | 2019.04.05 |
- Total
- Today
- Yesterday
- 자바스크립트 엔진
- Builder
- 근본
- 이벤트루프
- CommonJs
- promise
- vue.js
- await
- jest
- nuxtjs
- vue
- javascript
- 빌더패턴
- 프로미스
- springboot
- 근본설
- 자바스크립트
- 야누자이
- es6
- intellij
- 모듈시스템
- KCD
- 테스트코드
- nuxt
- vuejs
- KCD2019
- javascript engine
- 스프링부트
- 인텔리제이
- event loop
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
